什么是HTML
HTML(Hypertext Markup Language),超文本标记语言,(是一套标记标签,一般用来描述网页)。
HTML标签
HTML标记标签,通常被称为HTML标签,或者HTML标记。
标签是由尖括号包围的关键词,例如<html>。
标签类型通常分为单标签和双标签两种类型。
单标签
用单个标签表达特定的意思。以“/”结尾,即<标签名称/>。
基本语法:<标签名称>或<标签名称/>
常用标签:<br />、<hr />、<img />
双标签
通常成对出现,由开始标签和结束标签两部分组成。
基本语法:<标记名称>内容</标记名称>
示例标签:<html></html>
HTML文档结构
HTML文档由两个部分组成,头部和主体。
头部head:可定义标题、样式等。
主体body :可定义段落、标题字、超链接、脚本、表格、表单等元素。主体内容是网页要显示的信息。
HTML属性
HTML属性一般都是为HTML元素提供附加信息。
以名称/值对的形式出现。
在HTML元素的开始标签中定义。
基本语法:<标签名称 属性1=“属性值1” 属性2=“属性值2” … 属性n="属性值n">
注释
注释一般用来说明、注解、备注。
临时注释,用来调整HTML结构。
基本语法 :<! -- 这是注释内容 -->
语法说明:以左尖括号和感叹号组合开始(<!--),以右尖括号(-->)结束。
HTML基本标签
标题
HTML标题通过<h1> - <h6>标签进行定义。
<h1> - <h6>:h1定义最大的标题,h6定义最小的标题。
标题标签,是块级元素,双标签,<h1></h1>。
块级元素(显示时通常会以新行来开始和结束,即自己占一行)。
内联元素的显示一个挨着一个,都在同一行按从左至右的顺序显示,不单独占一行。
基本语法:<h1 align=“left|center|right| justify " >1号标题 </h1>
段落
段落通过<p>标签定义, <p>是块级元素,双标签。
P标签会自动在其前后创建一些空白。
基本语法:<p align="left|center|right">段落正文内容</p>
折行
<br />标签表示换行。
<br />是一个空元素。
<br />是单标签。
水平线
<hr/>标签在HTML页面中创建水平线,用于分割内容。
<hr/>单标签。
基本语法 <hr size="" color="" width="" align="" />
文本格式化标签

特殊符号
如果要向HTML页面中输入特殊字符,则需加入以&开头的字母组合或者以&#开头的数字。

列表
列表将项目有序或无序地罗列在一起,便于用户浏览和操作。
常用列表:
有序列表
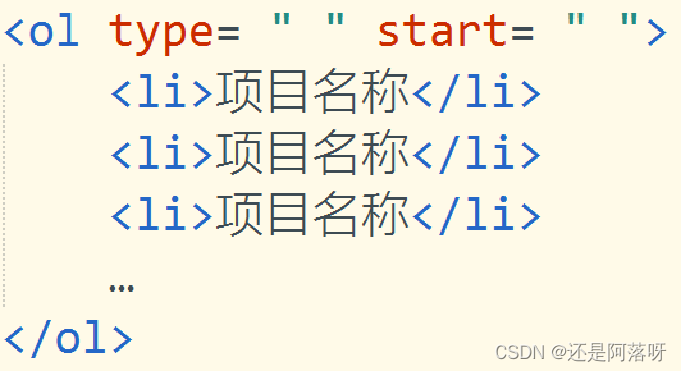
有序列表<ol>…</ol>,各列表项按一定顺序排列。
默认使用数字进行标记,可通过type属性(1、 A 、 a 、I 、 i )控制。
<ol></ol>中只能嵌套<li></li>,但<li></li>中可以嵌套任何标签。

无序列表
无序列表<ul>…</ul>
默认使用粗体圆点标记,各列表项并列。
<ul></ul>中只能嵌套<li></li>,但<li></li>中可以嵌套任何标签。


自定义列表
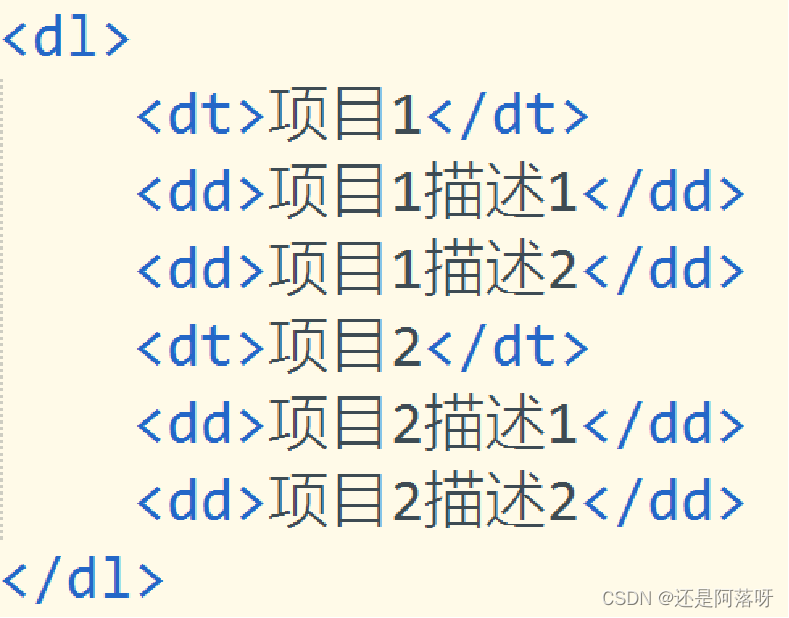
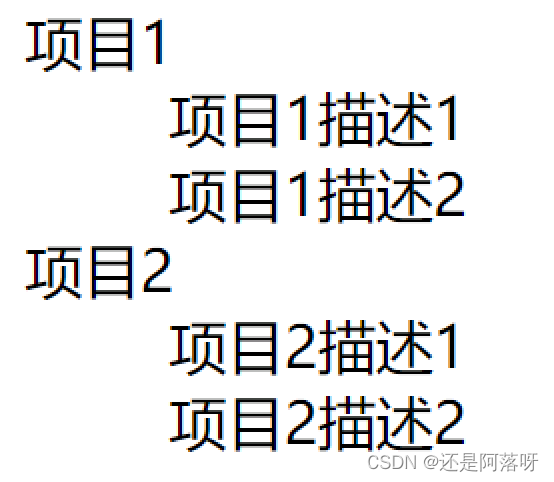
自定义列表以<dl>开始,</dl>结束,每个列表项以<dt></dt>表示,每个列表项的具体内容描述以<dd></dd>表示。
<dl></dl>中只能包含<dt></dt>、 <dd></dd>。
<dt><dd>中可以包含任何标签。


链接或者图像标签
链接标签
超链接可以是一个字、一个词或者一组词,也可以是一幅图像,点击这些内容可以跳转到新的文档或者文档中的某个部分。
超链接用<a></a>标签表示。
基本语法:<a href=“URL”>链接</a> href是必备属性。
按照链接路径的不同,可分为三种类型:内部链接、外部链接和锚点链接。
锚点链接:跳转到网页中的某个位置。
图像标签
图像由<img>标签定义,是一个单标签。
基本语法:<img src=“url” alt=“”/>
src=“ ”是必备属性,源属性(src),源属性的值是图像的URL地址。
alt=“”,替换文本属性(alt),浏览器无法载入图像时,替换文本告诉用户此处应显示的信息。
HTML表格
HTML 表格由 <table>标签来定义。
每个表格有若干行,由 元素<tr>标签定义,每行被分割为若干单元格,由<th> 或 <td>定义。
td(table data)表示数据单元格,数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等。
跨行(colspan)和跨列(rowspan)属性用在td标签中,用于创建特殊表格。
colspan指定单元格横向跨越的列数,rowspan指定单元格纵向跨越的行数。作用:合并单元格。